반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- yum install java
- java 11
- easy
- querydsl no sources given
- Java 1.8
- parse
- java
- maybe not public or not valid?
- java 버전 변경
- Medium
- AWS CLI
- aws
- java version
- log error
- OpenFeign
- No tests found for given includes
- no sources given
- java 1.8 11
- springboot
- JUnit
- java 여러개 버전
- 스프링부트테스트
- springbatch error
- error
- xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools)
- el1008e
- LeetCode
- mac os git error
- property or field 'jobparameters' cannot be found on object of type
- springboottest
Archives
- Today
- Total
쩨이엠 개발 블로그
[ AWS ] ECR Image Push 본문
728x90
반응형
gradle로 build하여 push를 하기 위해서는 jib가 필요하다
build.gradle에 jib를 추가한다
container 태그 안에는 JVM option과 포트를 입력해준다
build.gradle
plugins {
id 'org.springframework.boot' version '2.3.4.RELEASE'
id 'io.spring.dependency-management' version '1.0.10.RELEASE'
id 'java'
id 'com.google.cloud.tools.jib' version '2.6.0'
}
...
jib {
from {
image = "adoptopenjdk/openjdk11:alpine"
}
to {
image = "xxxxxxxxxxx.dkr.ecr.ap-northeast-2.amazonaws.com/{REPOSITORY_NAME}"
credHelper = 'ecr-login'
tags = ['latest', "${project.name}-" + System.currentTimeMillis()]
}
container {
creationTime = "USE_CURRENT_TIMESTAMP"
// Set JVM options.
jvmFlags = ['-Dspring.profiles.active=dev', '-XX:+UseContainerSupport', '-Dserver.port=8080', '-XX:+DisableExplicitGC', '-Dfile.encoding=UTF-8']
// Expose different port.
ports = ['8080']
// Add labels.
user = "nobody:nogroup"
}
}
그러나 이 경우에는 profile이 여러개인 경우엔 build.gradle이 너무 길어질 수 있으므로 jib 이후는 따로 파일을 만들기로 했다
변경 후
build.gradle
plugins {
id 'org.springframework.boot' version '2.3.4.RELEASE'
id 'io.spring.dependency-management' version '1.0.10.RELEASE'
id 'java'
id 'com.google.cloud.tools.jib' version '2.6.0'
}
...
// 밑의 부분 삭제
jib {
from {
image = "adoptopenjdk/openjdk11:alpine"
}
to {
image = "xxxxxxxxxxx.dkr.ecr.ap-northeast-2.amazonaws.com/{REPOSITORY_NAME}"
credHelper = 'ecr-login'
tags = ['latest', "${project.name}-" + System.currentTimeMillis()]
}
container {
creationTime = "USE_CURRENT_TIMESTAMP"
// Set JVM options.
jvmFlags = ['-Dspring.profiles.active=prod', '-XX:+UseContainerSupport', '-Dserver.port=8080', '-XX:+DisableExplicitGC', '-Dfile.encoding=UTF-8']
// Expose different port.
ports = ['8080']
// Add labels.
user = "nobody:nogroup"
}
}
// 삭제
// 밑의 부분 추가
if (project.hasProperty('dev')) {
// gradle -Pdev clean jib -x test
apply from: rootProject.file('profile_dev.gradle');
} else if (project.hasProperty('prod')) {
// gradle -Pprod clean jib -x test
apply from: rootProject.file('profile_prod.gradle');
} else { //local
// gradle -Plocal clean jib -x test
apply from: rootProject.file('profile_local.gradle');
}
// 추가
profile_{PROFILE}.gradle
사실 이름 규칙은 상관 없고 jib만 옮겨줘서 ECR image 주소만 따로따로 써주면 완료
jib {
from {
image = "adoptopenjdk/openjdk11:alpine"
}
to {
image = "xxxxxxxxxxx.dkr.ecr.ap-northeast-2.amazonaws.com/{REPOSITORY_NAME}"
credHelper = 'ecr-login'
tags = ['latest', "${project.name}-" + System.currentTimeMillis()]
}
container {
creationTime = "USE_CURRENT_TIMESTAMP"
// Set JVM options.
jvmFlags = ['-Dspring.profiles.active=dev', '-XX:+UseContainerSupport', '-Dserver.port=8080', '-XX:+DisableExplicitGC', '-Dfile.encoding=UTF-8']
// Expose different port.
ports = ['8080']
// Add labels.
user = "nobody:nogroup"
}
}
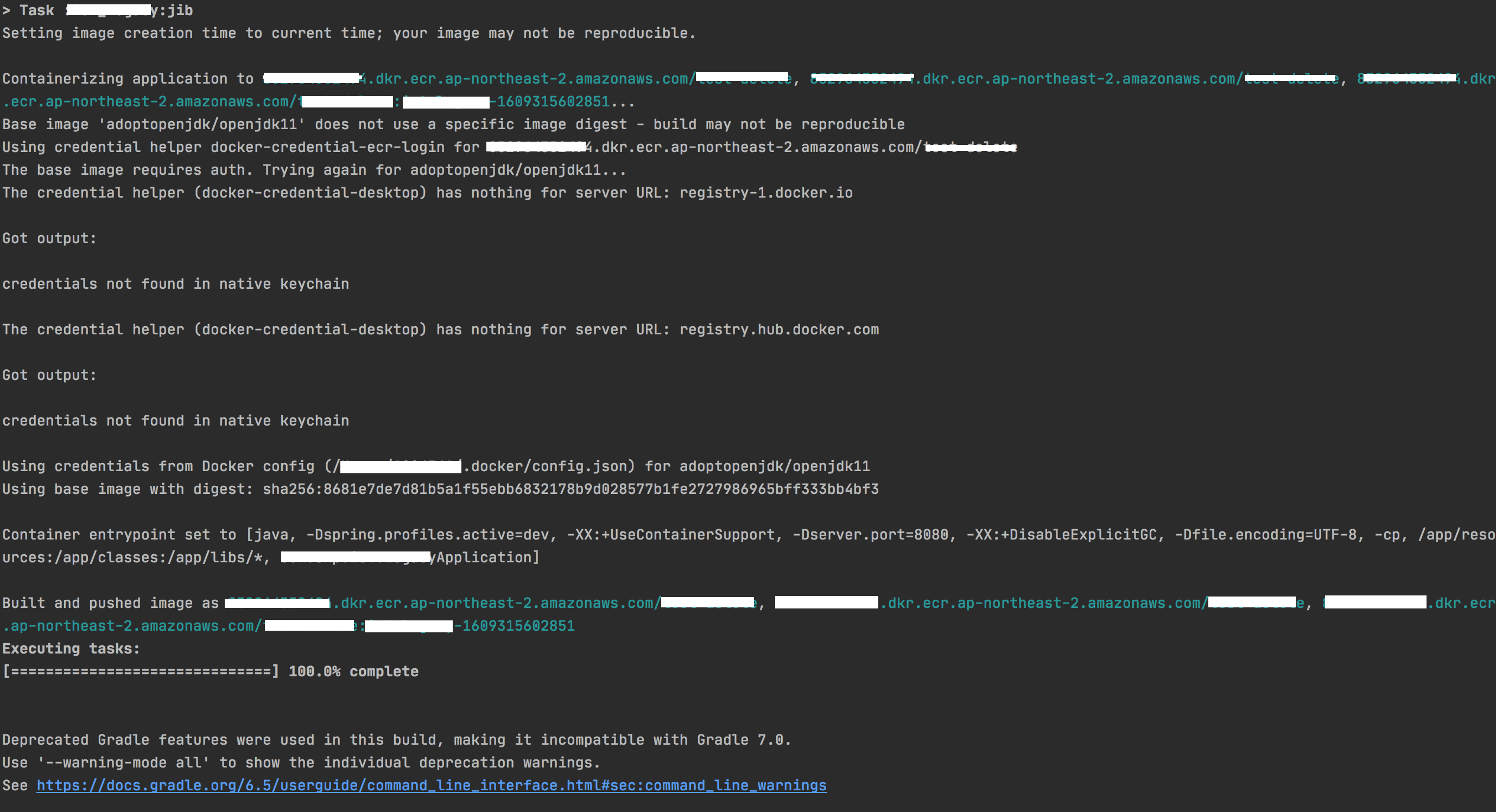
소스 Build 및 ECR Push
$ AWS_PROFILE={PROFILE_ID} ./gradlew build -Pdev jib -x test

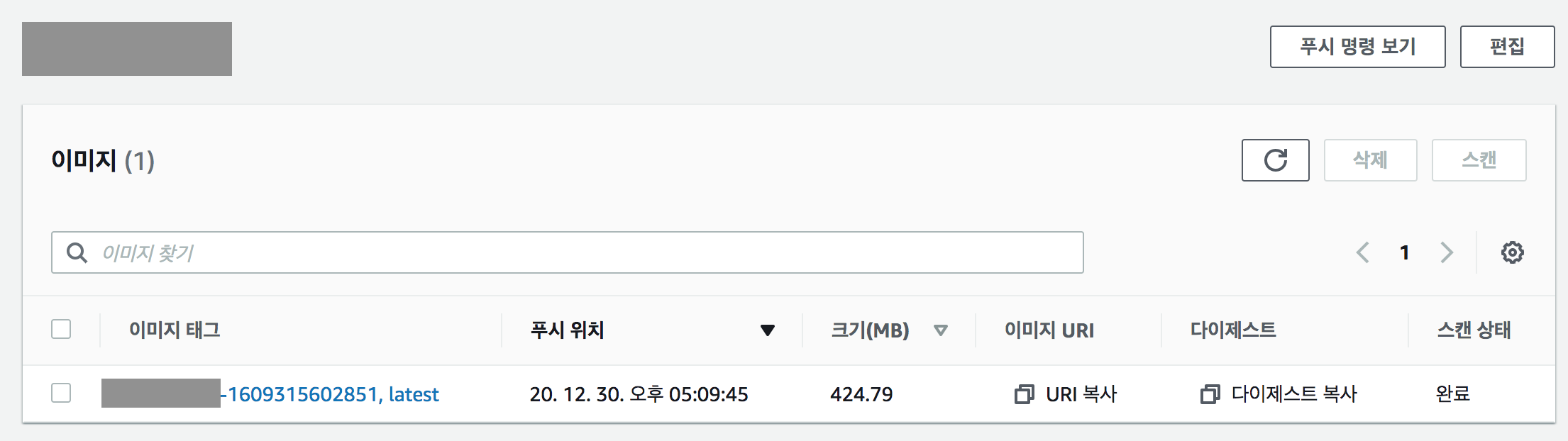
Build완료가 되면 AWS 콘솔에서 확인해본다
Console -> Elastic Container Repository -> 리포지토리 클릭
이미지가 있는 것을 확인할 수 있다

728x90
반응형
'개발 > AWS' 카테고리의 다른 글
| [ AWS ] Elastic Container Registry (ECR) 생성하기 (0) | 2020.12.31 |
|---|---|
| [ AWS ] AWS Cli 설치 (0) | 2020.12.30 |
| [ AWS ]Response Header에서 Server 정보 제거하기 (4) | 2020.11.09 |
| [ EC2 ] Permissions 0644 for 'xxx.pem' are too open. (0) | 2020.10.07 |
| [ AWS ] AWSIotException: TOO_MANY_REQUESTS (0) | 2020.08.05 |
Comments
