개발/AWS
[ AWS ] ECR Image Push
쩨이엠
2021. 1. 1. 09:21
728x90
반응형
gradle로 build하여 push를 하기 위해서는 jib가 필요하다
build.gradle에 jib를 추가한다
container 태그 안에는 JVM option과 포트를 입력해준다
build.gradle
plugins {
id 'org.springframework.boot' version '2.3.4.RELEASE'
id 'io.spring.dependency-management' version '1.0.10.RELEASE'
id 'java'
id 'com.google.cloud.tools.jib' version '2.6.0'
}
...
jib {
from {
image = "adoptopenjdk/openjdk11:alpine"
}
to {
image = "xxxxxxxxxxx.dkr.ecr.ap-northeast-2.amazonaws.com/{REPOSITORY_NAME}"
credHelper = 'ecr-login'
tags = ['latest', "${project.name}-" + System.currentTimeMillis()]
}
container {
creationTime = "USE_CURRENT_TIMESTAMP"
// Set JVM options.
jvmFlags = ['-Dspring.profiles.active=dev', '-XX:+UseContainerSupport', '-Dserver.port=8080', '-XX:+DisableExplicitGC', '-Dfile.encoding=UTF-8']
// Expose different port.
ports = ['8080']
// Add labels.
user = "nobody:nogroup"
}
}
그러나 이 경우에는 profile이 여러개인 경우엔 build.gradle이 너무 길어질 수 있으므로 jib 이후는 따로 파일을 만들기로 했다
변경 후
build.gradle
plugins {
id 'org.springframework.boot' version '2.3.4.RELEASE'
id 'io.spring.dependency-management' version '1.0.10.RELEASE'
id 'java'
id 'com.google.cloud.tools.jib' version '2.6.0'
}
...
// 밑의 부분 삭제
jib {
from {
image = "adoptopenjdk/openjdk11:alpine"
}
to {
image = "xxxxxxxxxxx.dkr.ecr.ap-northeast-2.amazonaws.com/{REPOSITORY_NAME}"
credHelper = 'ecr-login'
tags = ['latest', "${project.name}-" + System.currentTimeMillis()]
}
container {
creationTime = "USE_CURRENT_TIMESTAMP"
// Set JVM options.
jvmFlags = ['-Dspring.profiles.active=prod', '-XX:+UseContainerSupport', '-Dserver.port=8080', '-XX:+DisableExplicitGC', '-Dfile.encoding=UTF-8']
// Expose different port.
ports = ['8080']
// Add labels.
user = "nobody:nogroup"
}
}
// 삭제
// 밑의 부분 추가
if (project.hasProperty('dev')) {
// gradle -Pdev clean jib -x test
apply from: rootProject.file('profile_dev.gradle');
} else if (project.hasProperty('prod')) {
// gradle -Pprod clean jib -x test
apply from: rootProject.file('profile_prod.gradle');
} else { //local
// gradle -Plocal clean jib -x test
apply from: rootProject.file('profile_local.gradle');
}
// 추가
profile_{PROFILE}.gradle
사실 이름 규칙은 상관 없고 jib만 옮겨줘서 ECR image 주소만 따로따로 써주면 완료
jib {
from {
image = "adoptopenjdk/openjdk11:alpine"
}
to {
image = "xxxxxxxxxxx.dkr.ecr.ap-northeast-2.amazonaws.com/{REPOSITORY_NAME}"
credHelper = 'ecr-login'
tags = ['latest', "${project.name}-" + System.currentTimeMillis()]
}
container {
creationTime = "USE_CURRENT_TIMESTAMP"
// Set JVM options.
jvmFlags = ['-Dspring.profiles.active=dev', '-XX:+UseContainerSupport', '-Dserver.port=8080', '-XX:+DisableExplicitGC', '-Dfile.encoding=UTF-8']
// Expose different port.
ports = ['8080']
// Add labels.
user = "nobody:nogroup"
}
}
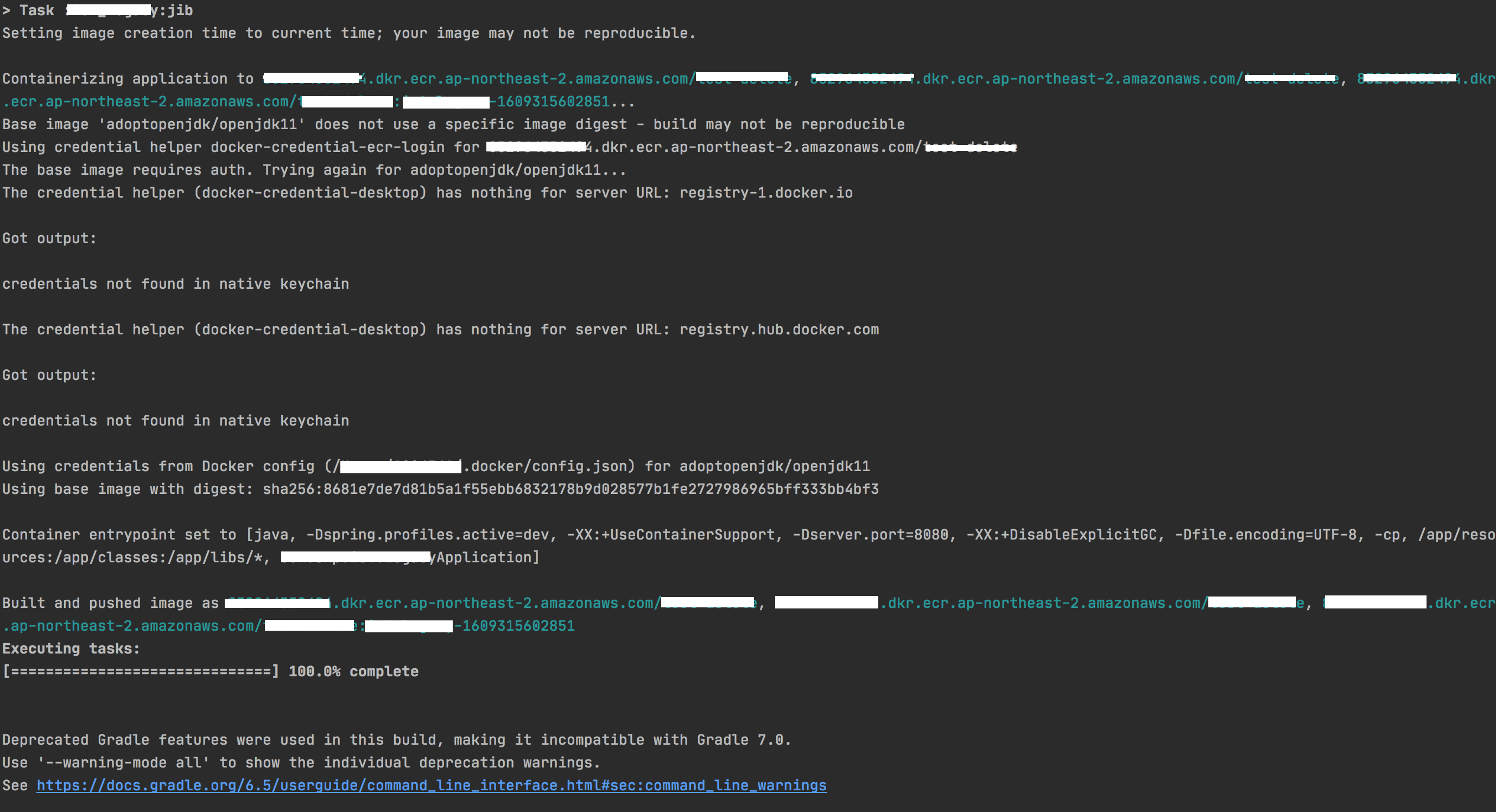
소스 Build 및 ECR Push
$ AWS_PROFILE={PROFILE_ID} ./gradlew build -Pdev jib -x test

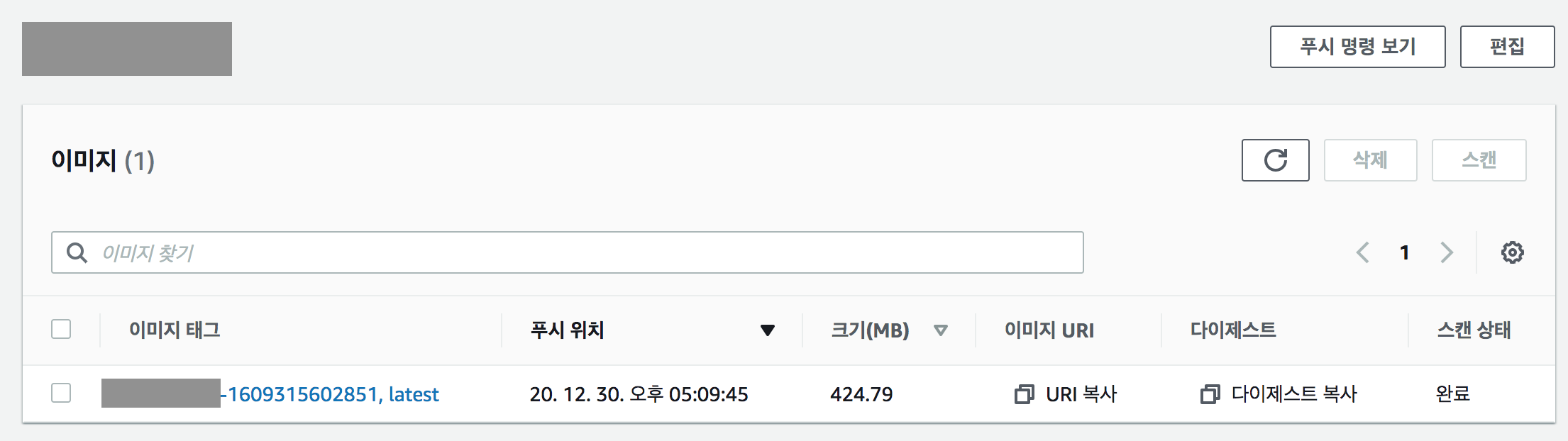
Build완료가 되면 AWS 콘솔에서 확인해본다
Console -> Elastic Container Repository -> 리포지토리 클릭
이미지가 있는 것을 확인할 수 있다

728x90
반응형